
Website navigation menus are interactive visual lists that serve as wayfinders. These directionals steer consumers to key areas of your website. They signal areas of interest and serve as quick guides to services and products offered by your brand.
Navigation menus are crucial to ecommerce websites for both user experience and SEO purposes. When created and implemented thoughtfully, these lists can improve a website’s traffic as well as its search engine rank.
While great website navigation is critical to ecommerce success, many brands provide an experience that’s confusing and illogical. This lack of clarity isn’t just a minor inconvenience to site visitors. It can actually cost brands their traffic, sales, and SEO position. A poor website navigation experience that causes shopper frustration is a sure way to send that shopper to a competitor site.
Fortunately, however, there are many strategies for making website navigation menus clear, concise, and user-friendly—all while helping consumers find the products they’re looking for and also the products you want to be sure they don’t miss. Here are 4 SEO/UX tips for creating great ecommerce website navigation:
Doing this includes having proper SEO labels for page categories. Descriptive labels that incorporate keyword optimization can improve website ranking in search engines as well as user experience. This also includes using a proper color and spacing pattern for the categories.
Brands should ensure that their websites’ navigation menus are clearly separated from their content and are distinguished by contrasting colors or other high-visibility methods. Brands should also place their navigations in an expected and predictable area. Now, after decades of ecommerce experience, consumers have been trained where and how to look for navigational cues. Consider how important Amazon has been in shaping the marketplace user experience and cart and checkout. Your goal is to sell. Don’t make your shoppers struggle to buy from you.
As a point of proof, and more specifically, research by the Nielsen Norman group confirms that hidden navigation menus cause user experience to worsen in terms of task completion time and success. The study also found that users are less likely to use navigation menus that are hidden, and this, in turn, leads to users missing internal content links hosted by the navigation. Why hide your great content or helpful pages that help users convert?

Search bars are essential for ecommerce websites. Not only can they improve the user experience by providing shortcuts to products, but they can also improve conversion rate. Various research confirms this, with studies indicating that the overall ecommerce conversion rate doubled when users were offered a search bar in the website navigation.
Search bars that successfully improve user experience can also improve overall SEO for the merchant’s website. Positive user experiences and conversions signal to Google that the website matches user intent, which translates to a website being perceived as higher quality and worthy of a better organic rank.
Given the screen size constraints of mobile devices, search bars are even more essential (and expected) there. If you don’t have a search bar as a part of your navigation, consider adding one. If you do have one, consider optimizing it in terms of design as well as functionality such as match types and results display.
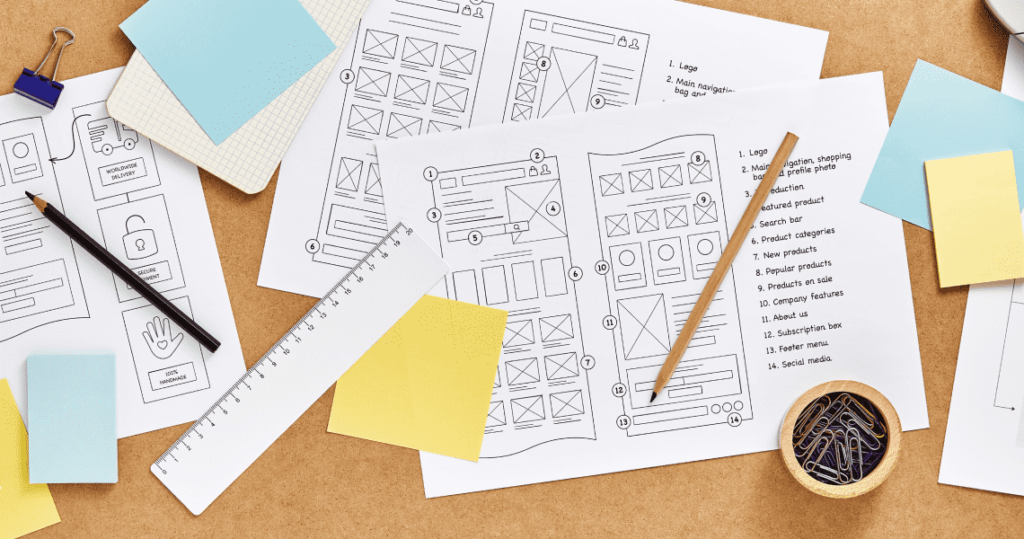
It’s also important to optimize the positioning of the navigation categories. Ideally, the categories of the navigation menu should be arranged based on the website’s audience preferences. This strategy helps shoppers reach their destinations as quickly and directly as possible.
There are multiple methods for gleaning which categories you should include in your menu and where to place them. Here are a few:
Why not try all three to see if you can get a fuller picture of how shoppers are moving through your site? Site visitors will tell you what’s hot and what’s not and you can optimize from there.

We’re all familiar with the idea that sometimes less is more. Still, many merchants and website designers believe they are maximizing user access by inserting as many categories as possible. In reality, this everything-but-the-kitchen-sink approach doesn’t offer choice while covering all bases, it creates clutter and confusion. Let the search bar do some of the heavy lifting.
There are also SEO disadvantages of having too many items in a navigation menu. Specifically, an excess of categories diminishes the authority of the website’s homepage, subsequently leading to lower ranks within search engines. Conversely, navigation menus that have too few categories result in users spending a lot of extra effort to manually search for their products of interest.
That said, it’s important to ensure that a website’s navigation menu has the right number of categories. Most research indicates that the optimal number of navigation menu categories is seven, while some articles offer a range of five to seven categories. Applying either of these guidelines in combination with an assessment of the website’s size and content should lead to an improvement in both user experience and SEO rank.
If you find that you have too many navigation menu categories, you can fix it relatively quickly and easily. Thoughtfully relocate some of the menu links to the header and footer where appropriate.
These are just four of the many ways to improve website navigation structure. By applying these strategies, merchants can drastically increase user satisfaction as well as key metrics likes traffic, search rank, and conversion.
Remember that optimizing menus alone isn’t enough to create a site that takes an ecommerce business to the next level. As well, experts should perform all website changes and do so methodically. The data will show what site visitors want, but you have to know how to gather and interpret that data. Understanding this sort of testing requires specialized systems, tools, and expertise. To help, Agital offers conversion testing run by experts who get results that not only optimize websites but grow businesses.